Edited
heARTful – Art & Emotions
Dicovering artworks through emotions

Brief project description:
Everybody experiences emotions. This is the starting point for a journey of discovery through art, on which we would like to take as wide an audience as possible.
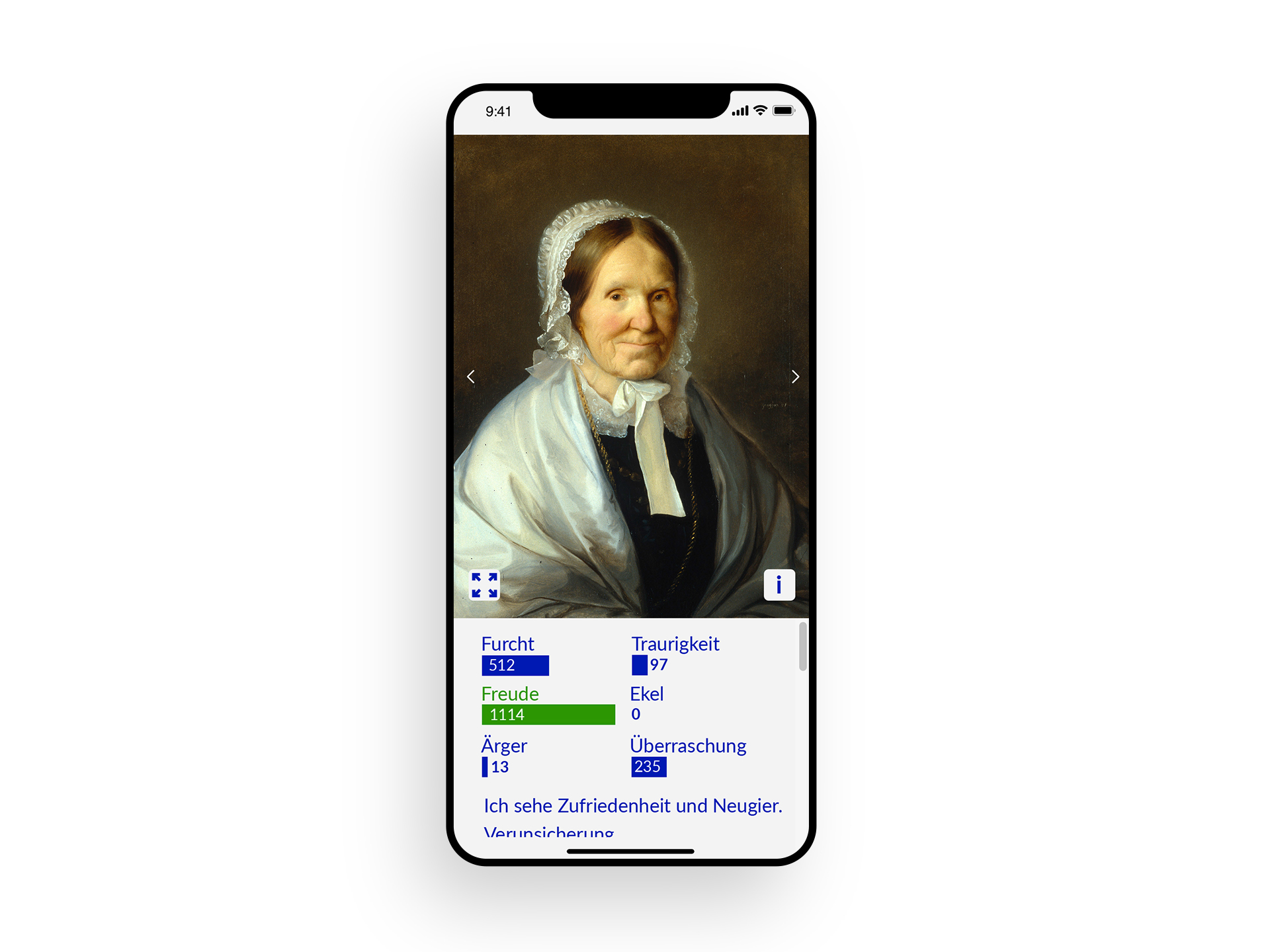
A web app shows artworks and asks users which emotion(s) they trigger in them. The six universal basic emotions of fear, joy, anger, sadness, disgust and surprise are suggested. There is also the possibility of describing one's own feelings in a differentiated way in a free text field.
After clicking on one emotion tag, you can see how other users feel about this artwork.
An info button can be used to display the «reverse side» of the picture, which contains precise information about the artwork (artist, title, date, technique, dimensions, copyright, picture credits).
Arrow navigation takes you to the next work of art, which can be responded to emotionally.
Technical description:
The project team worked with image and metadata from the photo archives of the Swiss Institute of Art Research SIK-ISEA. Link to the data sets:
A node.js server and a react-frontend are used. The webapp runs in the browser and is therefore accessible under a URL.As an admin, any selection of images can be loaded into the app and made available to a specific audience.
Possible contexts of application: Art education, museum, school, art therapy
https://heartful.freisicht.ch
Project team: Anna Flurina Kälin, art educator und information scientist; Jan Lässig, digital art educator and multimedia producer; Thomas Stettler, information scientist; Angelica Tschachtli, art historian
Link to project presentation: https://museion.schule/vermittlung/heARTful-presentation.pdf
/// IN GERMAN ///
Inhaltliche Kurzbeschreibung:
Emotionen kennen alle Menschen. Sie sind der Ausgangspunkt für eine Entdeckungsreise durch die Kunst, auf die wir ein möglichst breites Publikum mitnehmen möchten.
Eine Webapp zeigt Kunstwerke und fragt die User*innen, welche Emotion(en) sie in ihnen auslösen. Vorgeschlagen werden die sechs universellen Basisemotionen Furcht, Freude, Ärger, Traurigkeit, Ekel, Überraschung. Es gibt auch die Möglichkeit, in einem Freitext-Feld die eigenen Gefühle differenziert zu beschreiben.
Nach dem Anklicken der Emotion wird eingeblendet, was andere User*innen zu diesem Kunstwerk fühlen.
Über einen Info-Button kann die «Rückseite» des Bildes angezeigt werden, auf der die genauen Informationen zum Kunstwerk angegeben sind (Künstler*in, Titel, Datierung, Technik, Masse, Copyright, Bildnachweis).
Mit einer Pfeilnavigation kommt man zum nächsten Kunstwerk, auf das emotional reagiert werden kann.
Technische Beschreibung:
Das Projektteam hat mit Bild- und Metadaten aus dem Fotoarchiv des Schweizerischen Instituts für Kunstwissenschaft SIK-ISEA gearbeitet. Link zu den Datensets:
Verwendet wird ein node.js-Server und ein react-frontend. Die Webapp läuft im Browser und ist abrufbar unter einer URL. Als Admin kann eine beliebige Bildauswahl in die App geladen und einem bestimmten Publikum zugänglich gemacht werden.
Mögliche Kontexte der Anwendung: Vermittlung, Museum, Schule, Kunsttherapie
https://heartful.freisicht.ch
Projektteam: Anna Flurina Kälin, Kunstvermittlerin und Informatikerin; Jan Lässig, Digitaler Kunstvermittler und Multimediaproduzent; Thomas Stettler, Informatiker; Angelica Tschachtli, Kunsthistorikerin
Link zur Projektpräsentation: https://jan-laessig.ch/wp-content/uploads/2022/10/heARTful-presentation.pdf
Joined the team
Event finish
Joined the team
Challenge shared
Tap here to review.
Start
Harald Nägeli - Höhlenbewohner
GLAMhack 2021
helvetiX: An XR guide to Helvetia

